Editing Content on the Calculator
To edit the content of a calculator, start by clicking on 'Edit' next to the calculator you wish to edit calculator on your dashboard:

Editing Text Content
Overview: There are two main methods to adjust the content of your calculator.
- Defining Input Fields: Ensure all required input fields for the user are defined in the spreadsheet linked to the page.
- Text Update Procedure: - Identify the text you aim to modify. - Click on the desired text to open an editor box:
This editor is akin to familiar tools like Word. - After making changes, you'll notice instant updates on the calculator, thanks to the system's auto-save feature.
HTML Entry
Overview: For those with a technical bent, the editor box allows direct HTML input for tailored page structures.
Switching to HTML Mode:
- Click on this button within the editor to transition to code view:
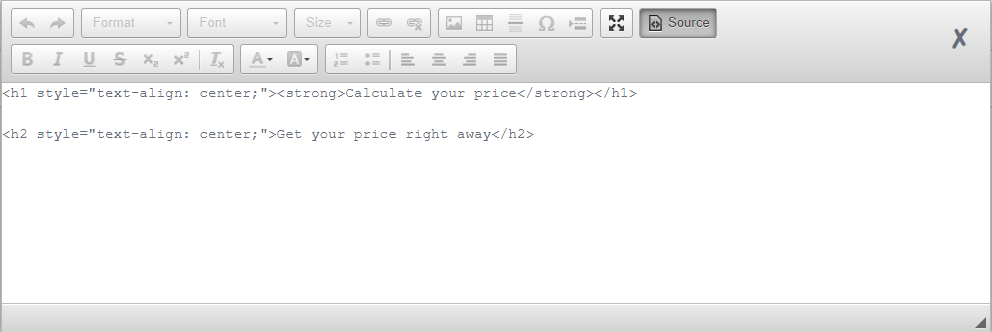
- After this is clicked it will change the box to show the HTML code of the content that is located in this element:
Caution on Empty Elements
Inserting empty elements like <div id=”testElement”></div> will cause them to be auto-deleted. To retain such elements, insert an HTML space entity, e.g., <div id=”testElement”> </div>.
Page Layout Modification
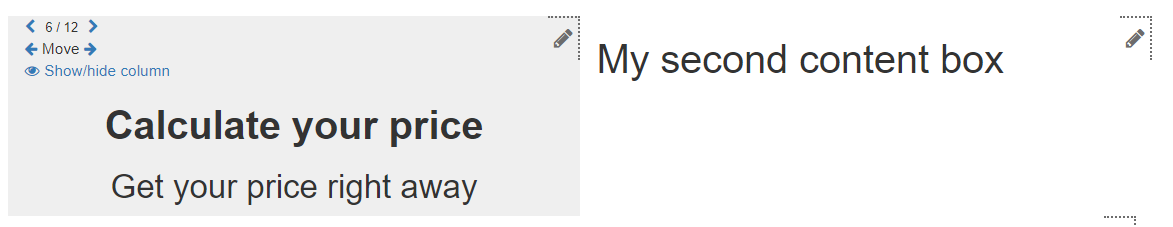
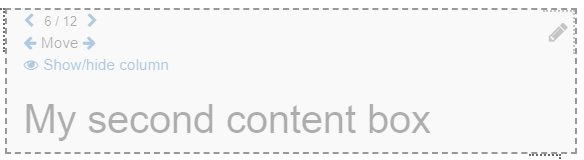
Overview: To change the layout, hover over the specific element you wish to adjust, revealing additional control buttons:

Width Adjustment:
The arrows on the first row are used to modify the width of an element, facilitating side-by-side positioning of multiple elements.:

Changing Element Sequence
The arrows on the second row let you rearrange elements, allowing them to interchange positions.
Visibility Control
The 'Show/hide column' function permits you to decide if an element should be displayed on the calculator. Activating this feature hides the respective element from the calculator's view:

Remember to preview your changes them to ensure they are reflected correctly on the calculator. Should you encounter any issues, consult the troubleshooting section or reach out to our support team.